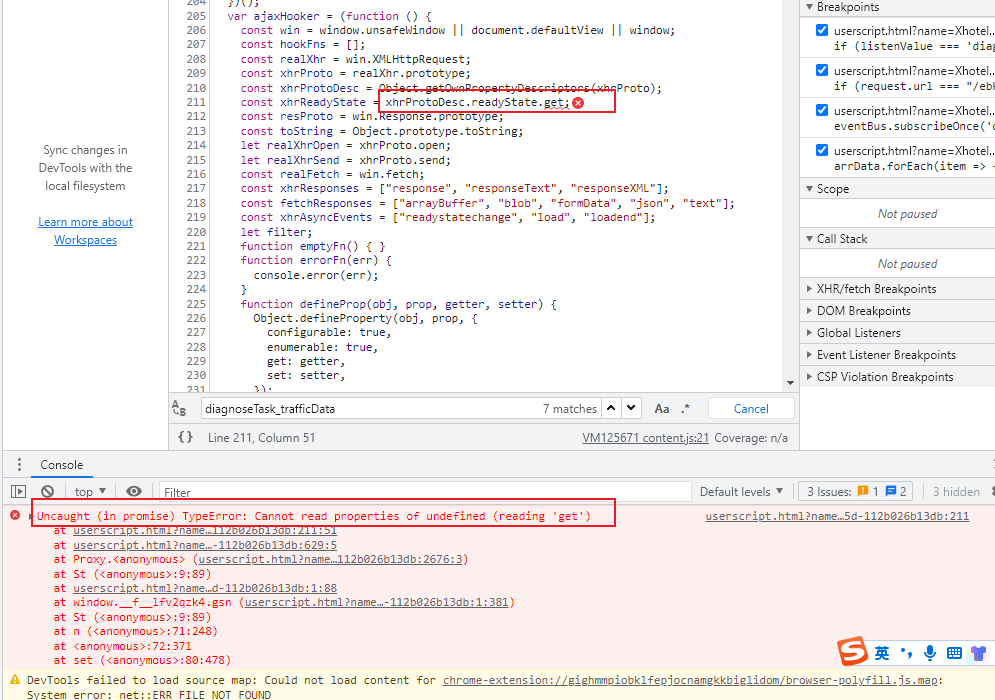
在这里报错了,有时候会出现,有时候过一会儿又不报错了,这是什么情况
- 2023-03-30T15:40:32+00:00cxxjackie添加标签: BUG
这个我大概能猜到原因,网页本身完全代理了XMLHttpRequest,导致库的逻辑出现问题,这跟脚本注入时机有关,注入得早的话就可以避免,不过油猴的document-start其实很不稳定,有时快时慢的现象。这个bug我倒是有修复的想法,不过不确定能否完全解决问题,因为注入过慢导致的问题可能不止这一个,最好提供一个测试链接,或者你自己改成这样试试,没问题我再更新:
const xhrReadyState = readyState in xhrProtoDesc ? xhrProtoDesc.readyState.get : function() { return this.readyState; };我的也有这个问题,有时正常,有时也会报这个错误。求修复
我的也有这个问题,有时正常,有时也会报这个错误。求修复
不太好修其实,网页自身的劫持方式千奇百怪,最好来一个能够复现的网址。
1.2.4应该修复了这个问题,请测试下。
我的也有这个问题,有时正常,有时也会报这个错误。求修复
试试1.2.4。
这个我大概能猜到原因,网页本身完全代理了XMLHttpRequest,导致库的逻辑出现问题,这跟脚本注入时机有关,注入得早的话就可以避免,不过油猴的document-start其实很不稳定,有时快时慢的现象。这个bug我倒是有修复的想法,不过不确定能否完全解决问题,因为注入过慢导致的问题可能不止这一个,最好提供一个测试链接,或者你自己改成这样试试,没问题我再更新:
const xhrReadyState = readyState in xhrProtoDesc ? xhrProtoDesc.readyState.get : function() { return this.readyState; };这个方法还是没办法解决问��题哦,我上次改过后,还是经常偶尔性出现hook失败脚本全部挂掉的情况,最新的1.2.4是这么调整的吗?
还是不行哦,更新了1.2.4后,还是会出现这个报错
这个方法还是没办法解决问题哦,我上次改过后,还是经常偶尔性出现hook失败脚本全部挂掉的情况,最新的1.2.4是这么调整的吗?
比这个复杂,我改了很多可能出错的地方,这个错误看起来是xhr上的一些属性被设置为不可配置造成的,跟之前的情况不太一样。理论上能修复,但我可能不得不改用Proxy方式来劫持,意味着代码得大面积重构了,我有空再搞吧。最好给一个能复现的网址,因为我不确定这个问题修完会不会有新的问题出现,就像这次一样。
这个方法还是没办法解决问题哦,我上次改过后,还是经常偶尔性出现hook失败脚本全部挂掉的情况,最新的1.2.4是这么调整的吗?
比这个复杂,我改了很多可能出错的地方,这个错误看起来是xhr上的一些属性被设置为不可配置造成的,跟之前的情况不太一样。理论上能修复,但我可能不得不改用Proxy方式来劫持,意味着代码得大面积重构了,我有空再搞吧。最好给一个能复现的网址,因为我不确定这个问题修完会不会有新的问题出现,就像这次一样。
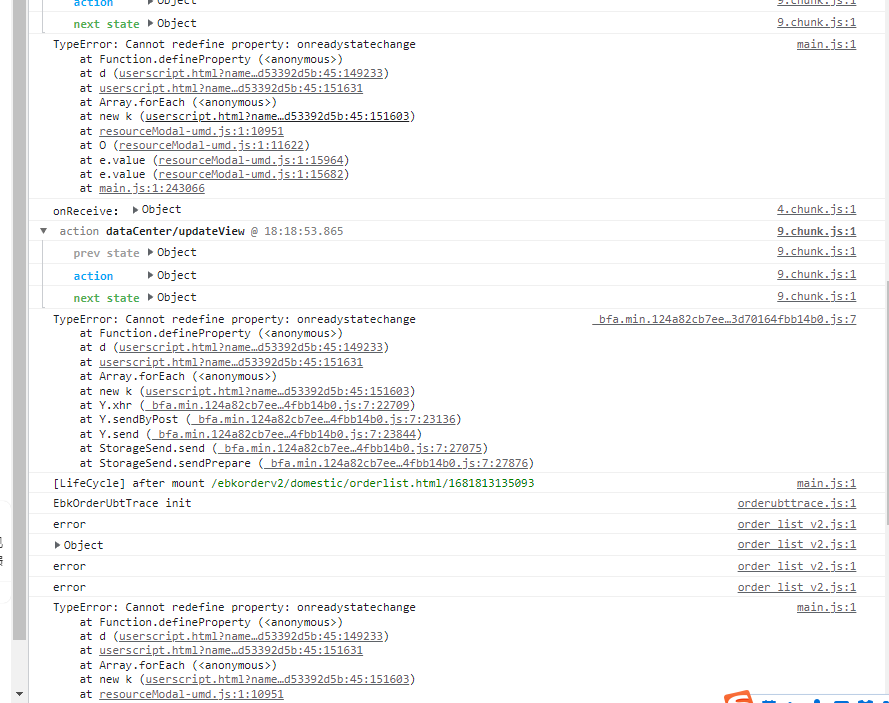
https://ebooking.ctrip.com/ , 他们有xhr有个防护的文件,我感觉像是如果他们的脚本先执行,把xhr的onreadstatechange设置为readonly了,禁止修改,插件代码后执行就会失效,如果插件代码先执行就没问题,但油猴的插件@run-at document-start 似乎做不到先执行
这个方法还是没办法解决问题哦,我上次改过后,还是经常偶尔性出现hook失败脚本全部挂掉的情况,最新的1.2.4是这么调整的吗?
比这个复杂,我改了很多可能出错的地方,这个错误看起来是xhr上的一些属性被设置为不可配置造成的,跟之前的情况不太一样。理论上能修复,但我可能不得不改用Proxy方式来劫持,意味着代码得大面积重构了,我有空再搞吧。最好给一个能复现的网址,因为我不确定这个问题修完会不会有新的问题出现,就像这次一样。
账号是客户的,就没办法提供了,主要是帮客�户做插件,提取自己酒店的订单数据来做数据入库和分析,xhr hook失败后,他们整个网站接口都挂了,没办法只能改做界面提取了
问题和你之前分析的一样,油猴的@run-at document-start 不稳定,进行redefine的时候报错了我试了五六个浏览器,发现貌似谷歌浏览器的bug,edge firefox 都是正常,谷歌 版本 112.0.5615.50(正式版本) (64 位) 是有问题,概率大概10%左右不是在 document-start执行的,
账号是客户的,就没办法提供了,主要是帮客户做插件,提取自己酒店的订单数据来做数据入库和分析,xhr hook失败后,他们整个网站接口都挂了,没办法只能改做界面提取了
这个我也没账号进不去,大概知道怎么解决,报错是因为他在我之前调用过defineProperty并将configurable设置为false了,改成Proxy方式可以绕过。之前的错误是网页代理XMLHttpRequest后把prototype属性搞丢了,劫持这个事就是很容易发生冲突,我只能确保库先手不会对xhr造成破坏,但网页本身就不一定讲武德,所以即使我修复了这个问题,也不能保证没有新的bug冒出来。
我试了五六个浏览器,发现貌似谷歌浏览器的bug,edge firefox 都是正常,谷歌 版本 112.0.5615.50(正式版本) (64 位) 是有问题,概率大概10%左右不是在 document-start执行的,
document-start的问题一直都有,也不是最近才出现的。你的脚本是否有require其他文件?如果有,尝试将库的require提到第一位,不一定有用,但可能有改善。
document-start的问题一直都有,也不是最近才出现的。你的脚本是否有require其他文件?如果有,尝试将库的require提到第一位,不一定有用,但可能有改善。
没有,我把其他库都放到脚本,require只有ajaxHooker,但没啥作用,貌似现在大厂都开始用 (defineProperty并将configurable设置为false了) 这个反xhr劫持了,之前只有携程这么干,现在美团也跟进了
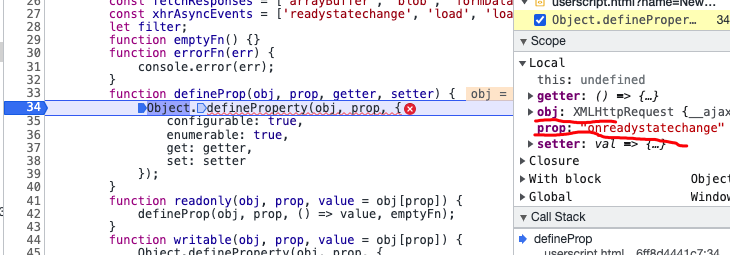
认真阅读调试了下你的代码,我发现好像并不仅仅是document-start的问题,你的fakeXhr 执行了多次,我这边调试发现执行了3次,第1次2次是正常的,第3次的时候网站的反扒脚本锁住了xhr的onreadstatechange属性,我尝试在你写的defineProp里面先把 writable 改为 true,但是改不了,依然会报错
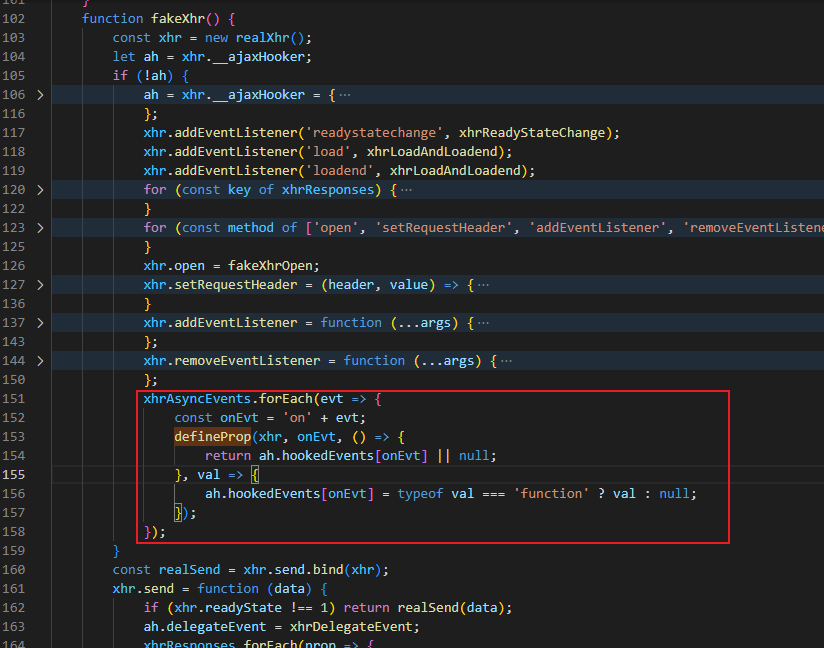
错误可以定位在这里,我觉得只需要在这里把xhr用proxy包一下就可以了,不用全局改proxy,这种应该是代价最小的
认真阅读调试了下你的代码,我发现好像并不仅仅是document-start的问题,你的fakeXhr 执行了多次,我这边调试发现执行了3次,第1次2次是正常的,第3次的时候网站的反扒脚本锁住了xhr的onreadstatechange属性,我尝试在你写的defineProp里面先把 writable 改为 true,但是改不了,依然会报错
fakeXhr执行多次是正常的,我劫持的是构造函数,在每次new实例化时触发,所以每次发生请求都会执行一次。如果要对具体的open、send等方法做统一的劫持,则必须依赖于prototype属性,这是我以前版本用过的方案,在部分网页下无法正常工作。configurable的优先级是最高的,一旦被改成false就改不回去了(这也是isTrusted防伪的原理),只能用另一个对象去替换他。
单改Proxy确实不难,就是代码缝缝补补太乱了,我准备重构一下,大概这周末更新吧,你要是着急用,也可以尝试自己动手改一下,只要return的是Proxy对象就行。参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy错误可以定位在这里,我觉得只需要在这里把xhr用proxy包一下就可以了,不用全局改proxy,这种应该是代价最小的
我更新了一个预发布版本,你测试一下,没问题我再正式更新:
https://scriptcat.org/lib/637/1.3.0-beta.1/ajaxHooker.js错误可以定位在这里,我觉得只需要在这里把xhr用proxy包一下就可以了,不用全局改proxy,这种应该是代价最小的
我更新了一个预发布版本,你测试一下,没问题我再正式更新:
https://scriptcat.org/lib/637/1.3.0-beta.1/ajaxHooker.js嗯嗯,我测试下
- 2023-05-10T08:31:55+00:00关闭反馈cabin
错误可以定位在这里,我觉得只需要在这里把xhr用proxy包一下就可以了,不用全局改proxy,这种应该是代价最小的
我更新了一个预发布版本,你测试一下,没问题我再正式更新:
https://scriptcat.org/lib/637/1.3.0-beta.1/ajaxHooker.js我觉得可以更新了,挂了一周,目前没有再出现之前的问题了