ajaxHooker
使用filter后导致网站 部分正常请求 出现问题
测试链接
https://www.toutiao.com/w/1786408438848579/
https://www.toutiao.com/article/7316882406509019698/
https://www.toutiao.com/video/7316848842199171594/
使用如下代码后
ajaxHooker.filter([
// 下面两个都是评论请求
{url: '/article/v4/tab_comments/',type: 'xhr'},
{url: '/2/comment/v4/reply_list/',type: 'xhr'},
]);
ajaxHooker.hook(request => {
console.log(request.url);
})
可以正常评论,但无法对作品点赞、收藏
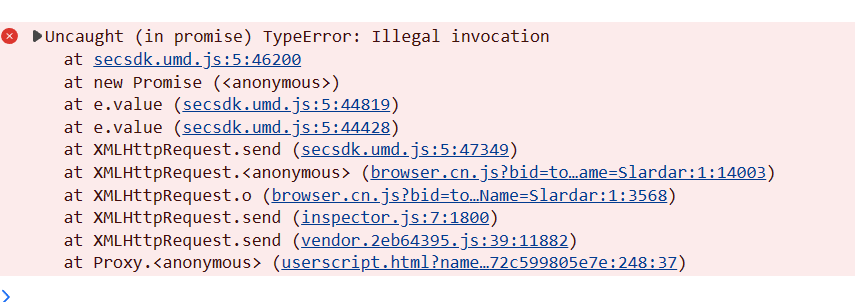
报错如下
感谢反馈,已经定位到问题,原因是与页面自身的劫持产生冲突,跟1.3之后的Proxy方式有关,回退至1.2.4版本可以兼容这个页面:
https://scriptcat.org/lib/637/1.2.4/ajaxHooker.js
要让新的劫持方式与这个页面兼容有一定难度,我再琢磨琢磨。GF无法提交的问题,已有人上传过几个版本,可以搜索一下避免重复创建:
https://greasyfork.org/zh-CN/scripts/libraries?q=ajaxHooker
1.2.4版本可以使用这个链接:
https://update.greasyfork.org/scripts/455943/1186873/ajaxHooker.js感谢大佬,三连支持!!!
- 2024-01-08T14:30:50+00:00关闭反馈cxxjackie
作者你好,今天碰到一个问题,就是有些请求无法抓取到。
// @require https://update.greasyfork.org/scripts/455943/1186873/ajaxHooker.js // @run-at document-start // @grant unsafeWindow ajaxHooker.hook(request => { console.log(request.url);直接输出所有url,有一些请求抓不到
比如https://www.toutiao.com/api/pc/list/user/feed?category=和https://www.toutiao.com/api/pc/list/feed?category=这两个xhr请求
之前相同的配置和代码是可以正常获取并劫持的,今天发现就用不了了,麻烦作者帮忙看一下,最后会送杯咖啡以表敬意。- 8 个月前打开反馈cxxjackie
请登录后再发表评论