功能说明
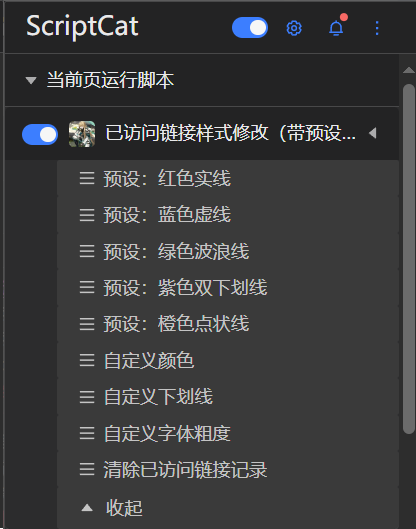
预设样式:
红色实线
蓝色虚线
绿色波浪线
紫色双下划线
橙色点状线
自定义选项:
颜色:用户可以输入任何有效的 CSS 颜色值,包括十六进制、RGB 等。
下划线类型:用户可以输入任何有效的 CSS 下划线类型,包括 solid、dashed、wavy、double、dotted、none 等。
字体粗度:用户可以输入 100 到 900 之间的整数,设置字体粗度。
操作:
点击:点击菜单命令后,脚本会提示用户输入所需值。
清除已访问链接记录:用户可以清除所有已访问链接的记录。
使用方法
安装脚本:
将脚本安装到 ScriptCat 或类似的浏览器扩展中。
使用预设样式:
点击菜单命令,选择预设样式,脚本会自动应用该样式。
自定义样式:
点击“自定义颜色”、“自定义下划线”或“自定义字体粗度”,输入所需值,脚本会自动应用该样式。
清除已访问链接记录:
点击“清除已访问链接记录”,脚本会清除所有已访问链接的记录。